
图文教程
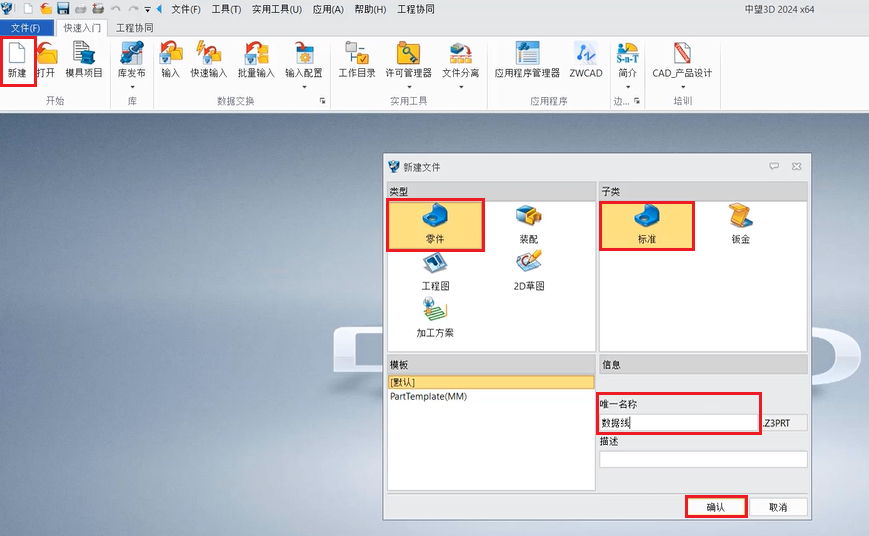
(1)打开中望3D,在菜单栏中点击【新建】,打开【新建文件】窗口;
(2)在【新建文件】窗口中,进行设置:
【类型】选择【零件】;
【子类】选择【标准】;
【唯一名称】命名为数据线;
点击【确认】,即可进入绘图界面。

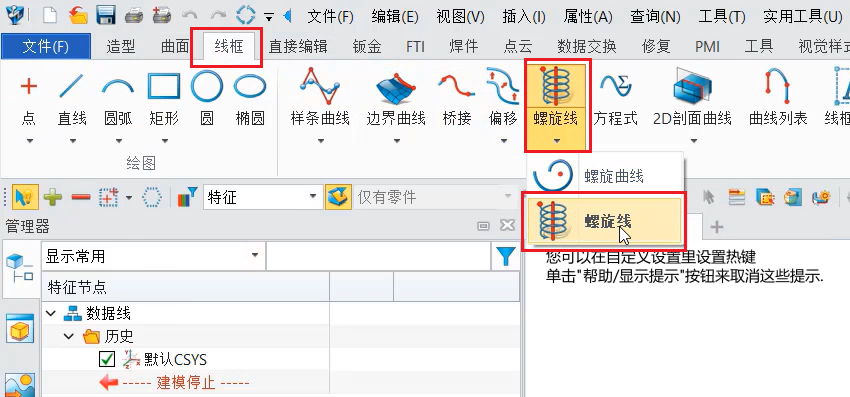
(1)在菜单栏中点击【线框】栏目,在曲线面板下点击【螺旋线】,并选择【螺旋线】,打开【螺旋线】设置窗口。

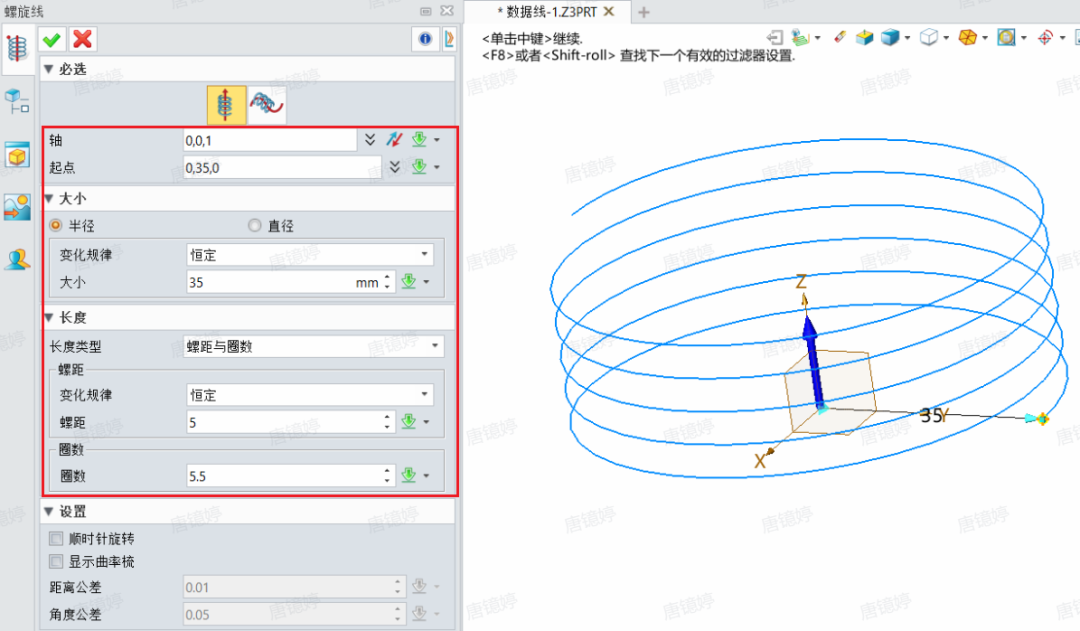
(2)在【螺旋线】设置窗口,按照图所示的设置填写相关参数,点击【√】确认即可生成绘制导线所需的引导线。

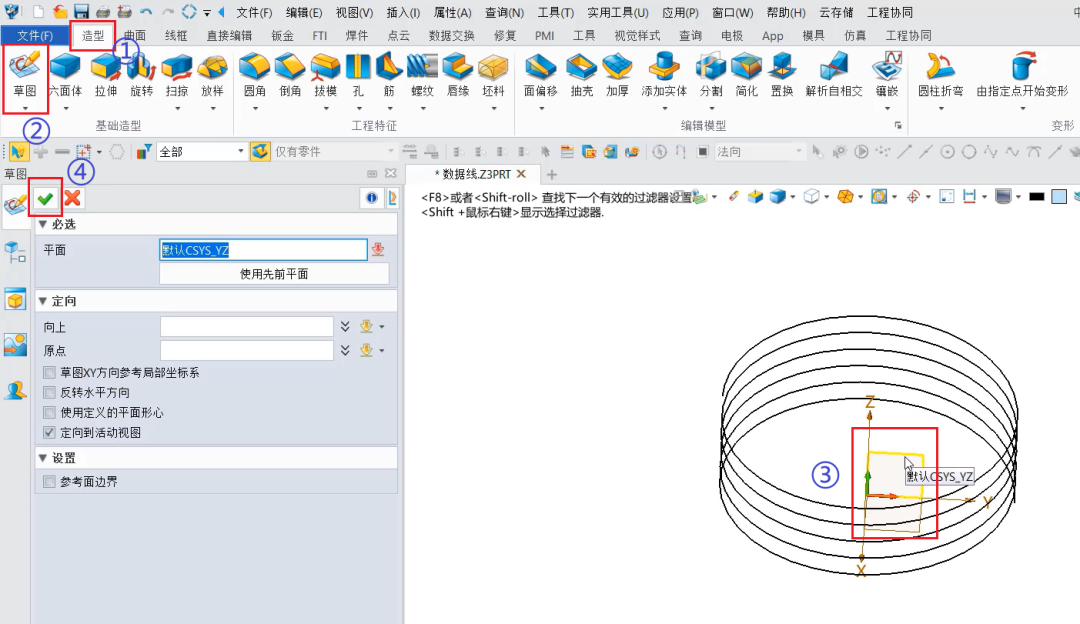
(3)在菜单栏中点击【造型】栏目,选择【草图】,点击模型后,选择【√】进行确认,进入【草图】编辑面板。

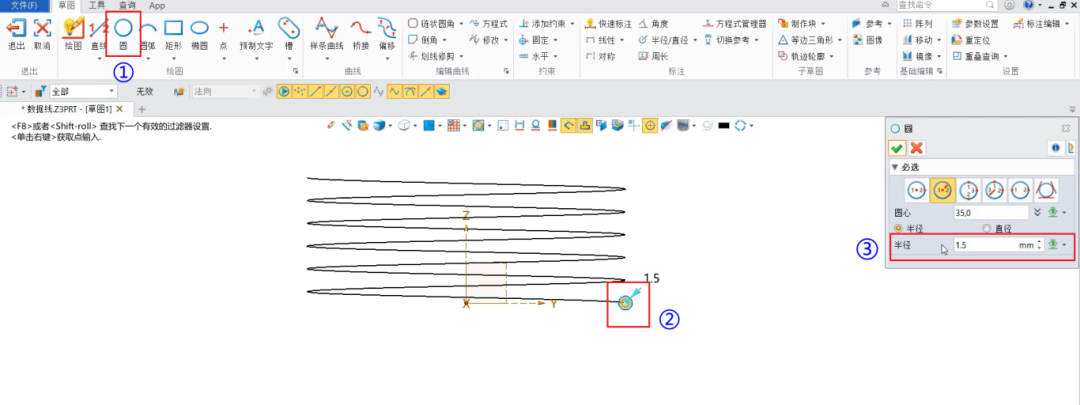
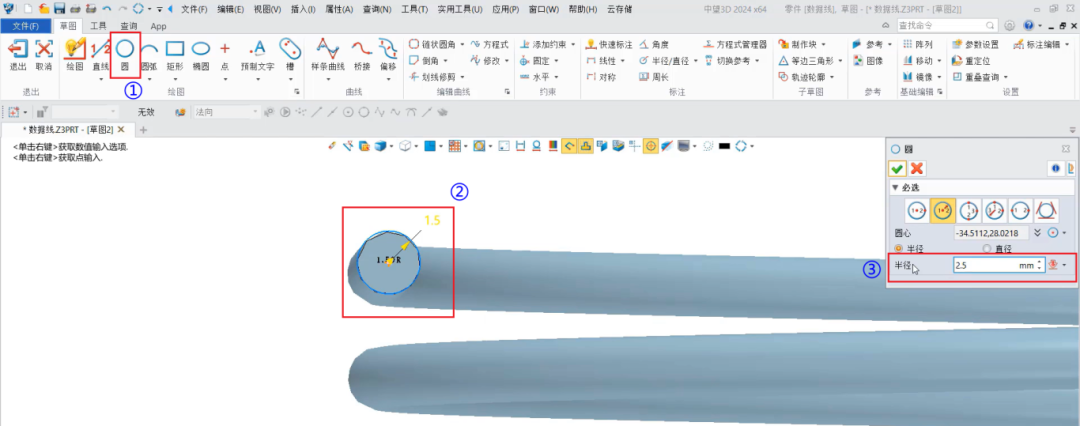
(4)在【草图】编辑面板中,点击【圆】,并在平面上点击模型的接口,修改【半径】为1.5mm,即可得到直径为3mm的导线截面。

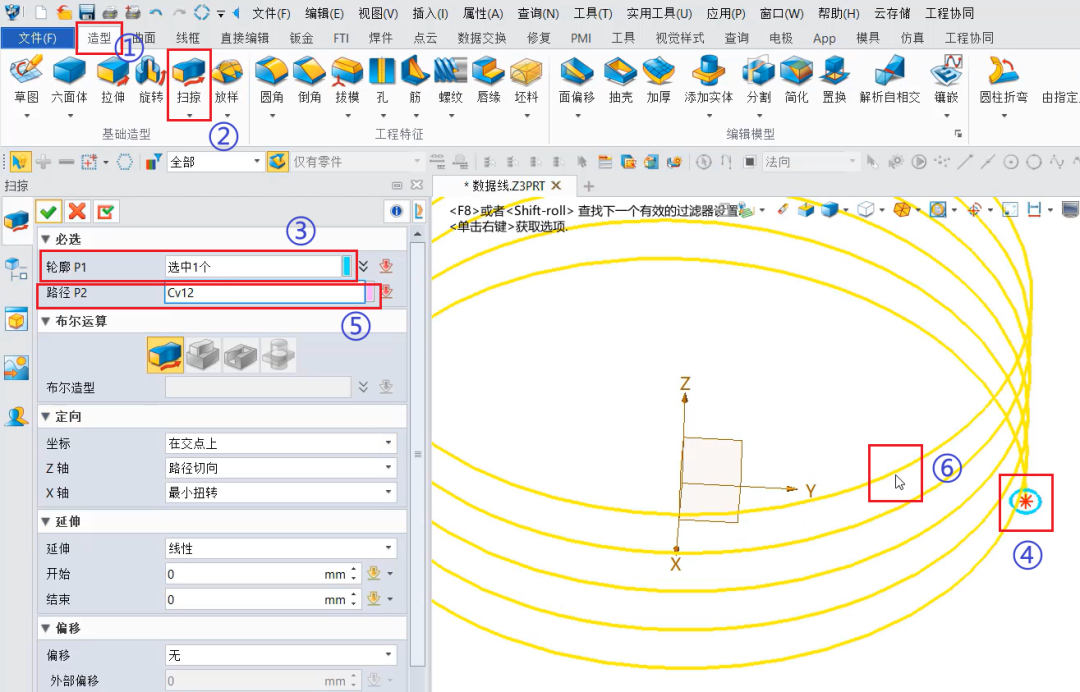
(5)在【造型】栏目中,选择【扫掠】,进行轮廓与路径设置:
【轮廓】选择所绘制的截面;
【路径】选择所绘制的引导线;
点击【√】确认即可绘制出螺旋导线。


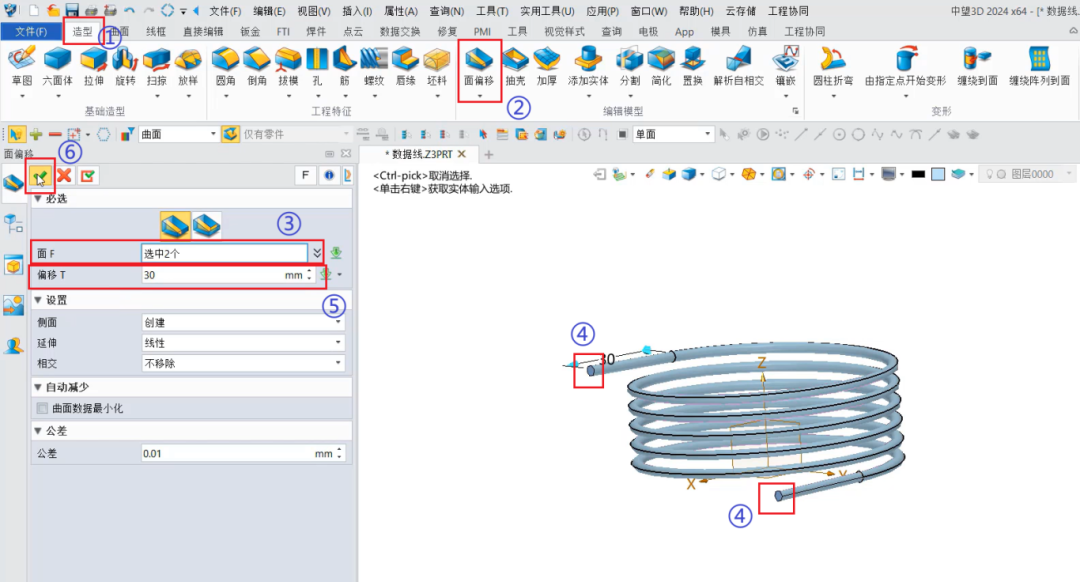
(6)在【造型】栏目中,选择【面偏移】命令,进入设置页面:
【偏移面】选择螺旋导线的两个端面;
【偏移】设置为30;
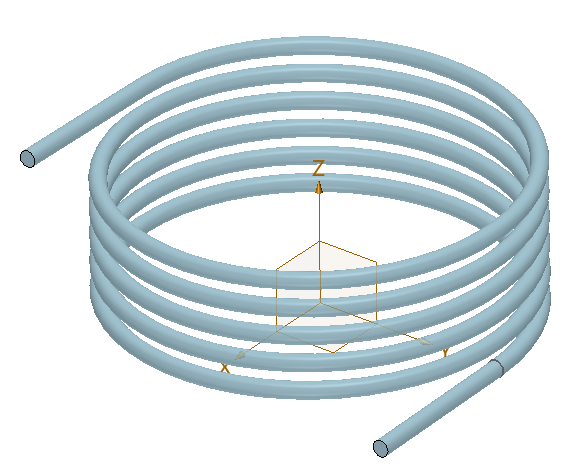
数据线的导线部分就绘制完毕了。


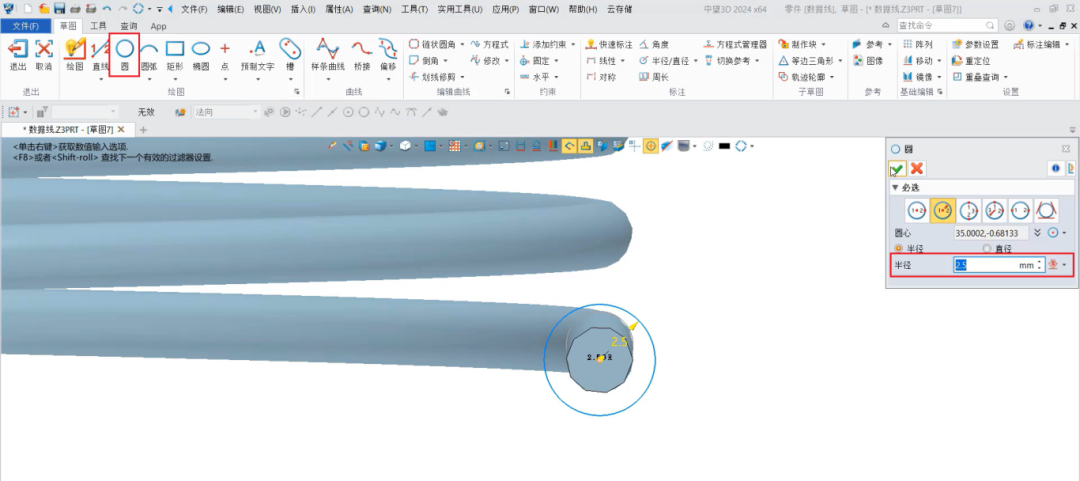
(1)以螺旋导线的左上端面的圆心为基准,在编辑面板中选择【圆】,点击圆的截面,修改半径为2.5mm。

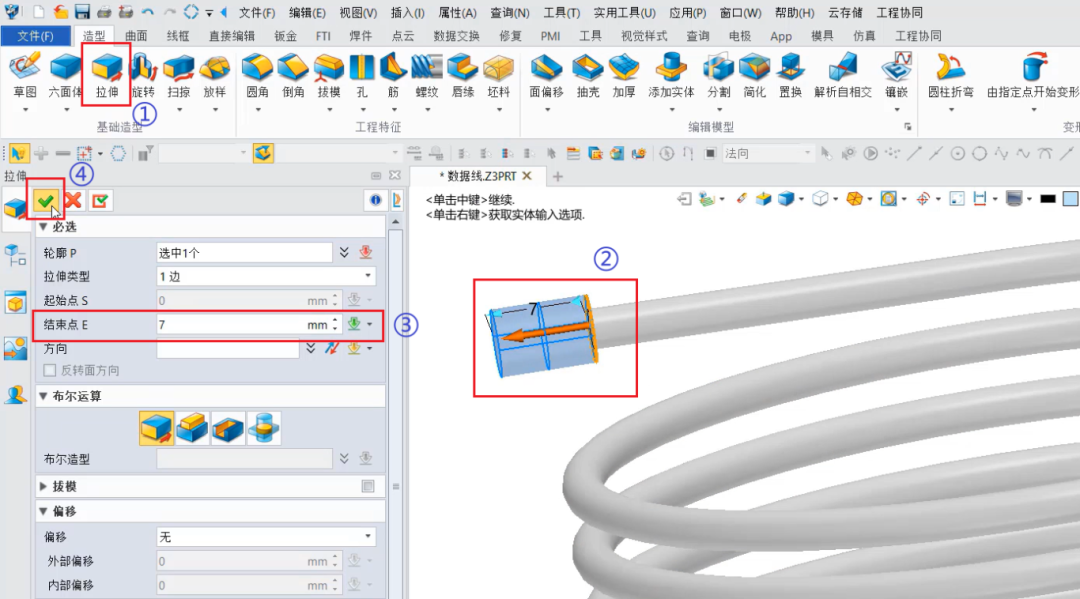
(2)退出草图页面,在【造型】栏目中选择【拉伸】,点击圆的截面并修改【结束点】为7mm,点击【√】确认,沿着草图平面的方向拉伸7mm。

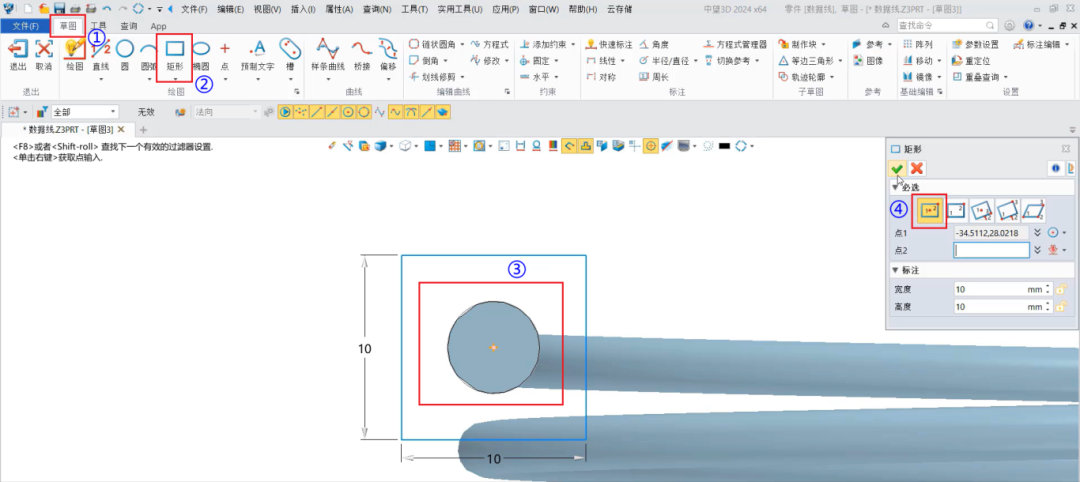
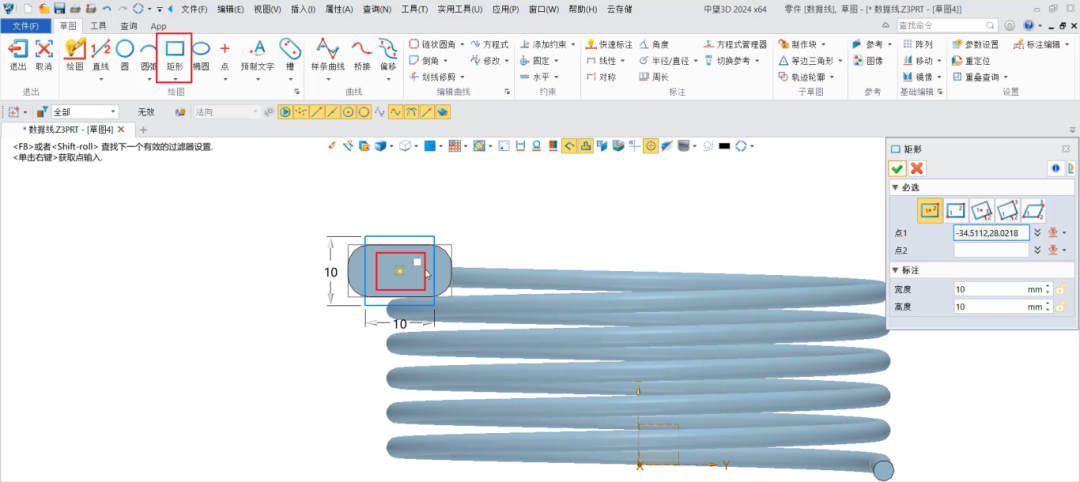
(3)点击【草图】,在编辑面板中选择【矩形】,点击圆的截面并选择【√】确定。

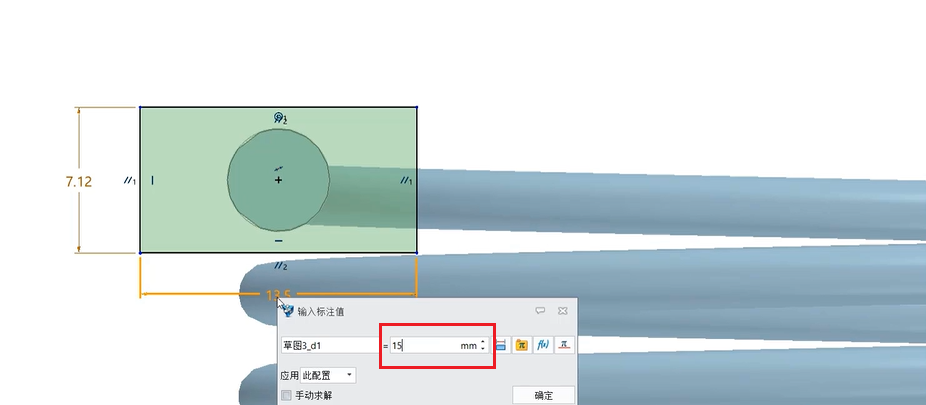
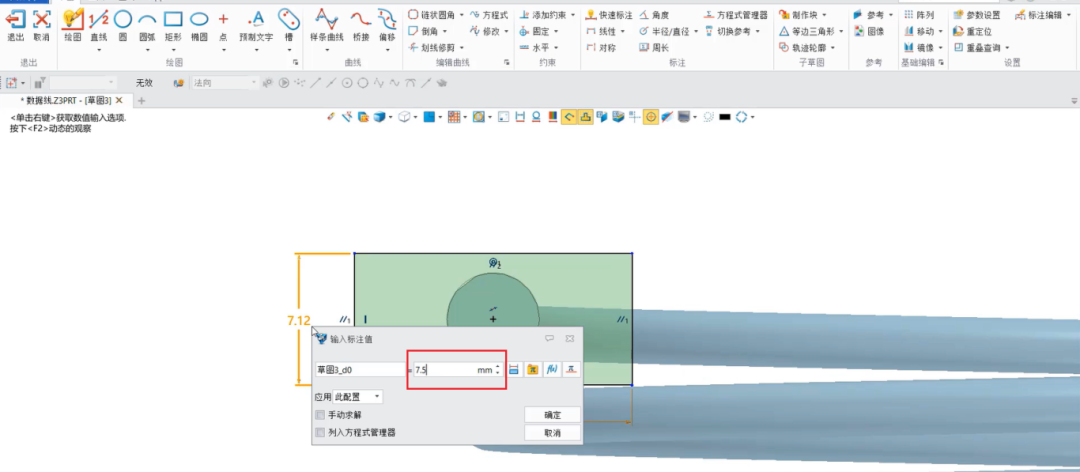
(4)将矩形的长度改为15mm,宽度改为7.5mm,点击确定后退出草图。


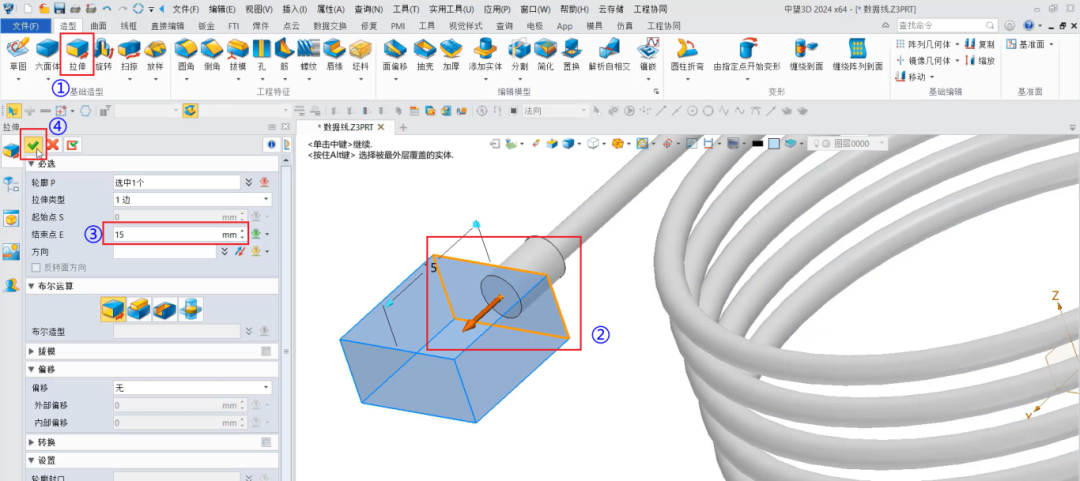
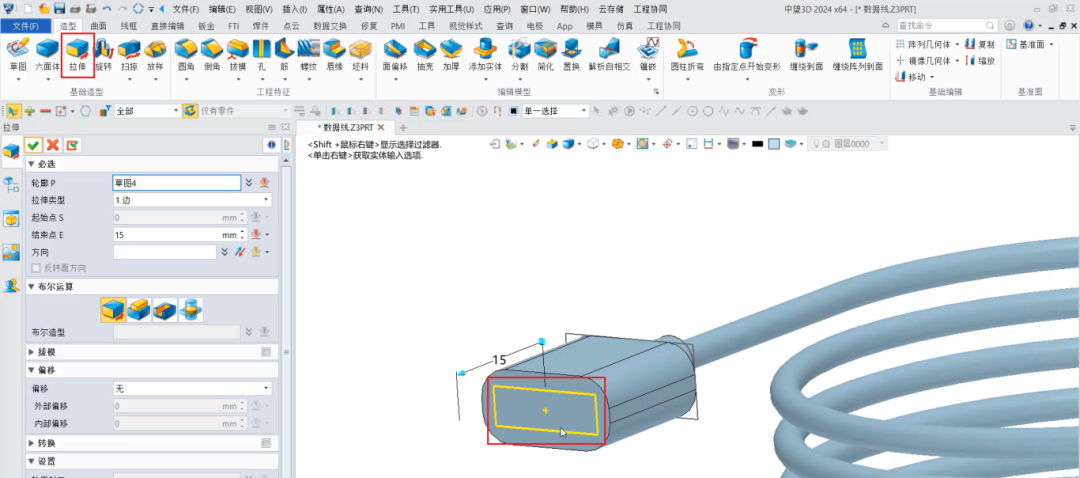
(5)点击【造型】栏目中的【拉伸】,点击圆的截面,将【结束点】数值改为15mm,点击【√】确定,将矩形拉伸15mm。

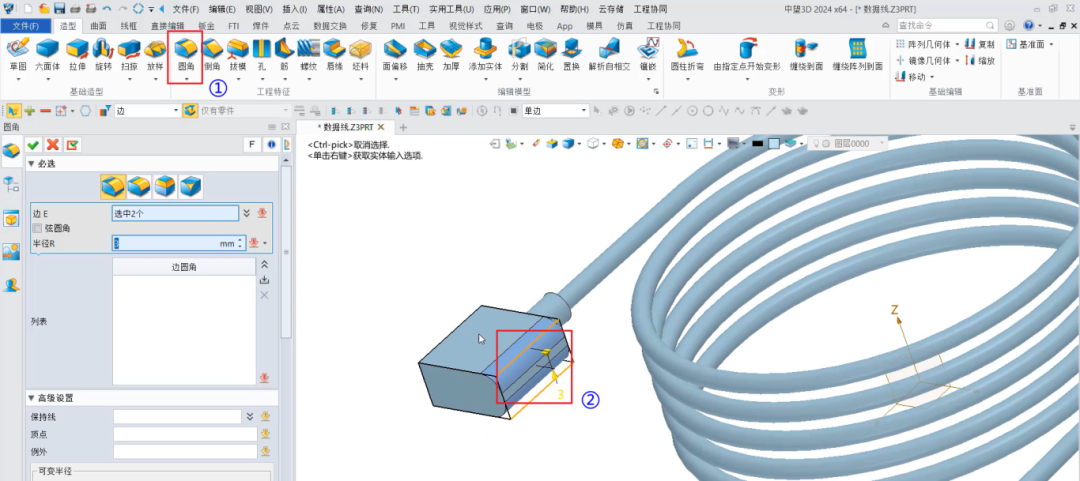
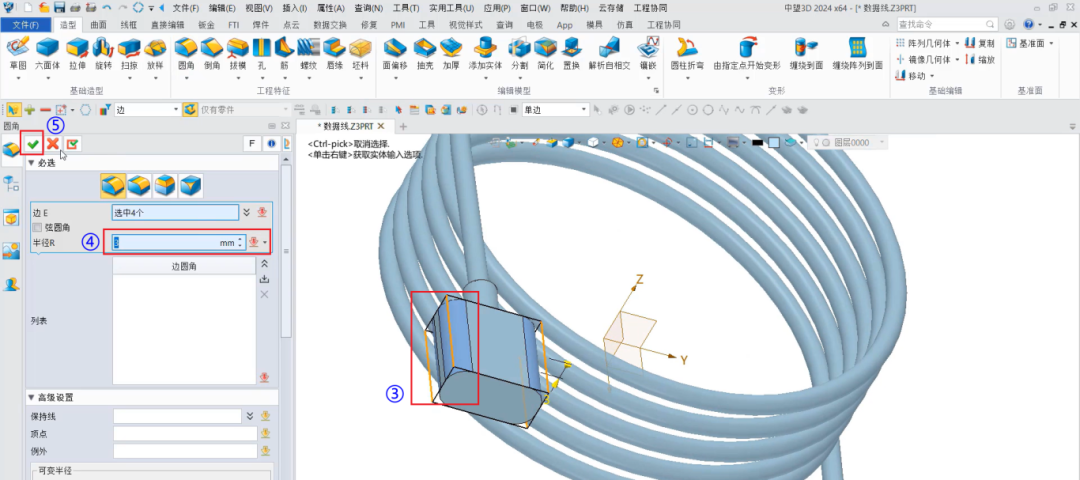
(6)点击【造型】栏目中的【圆角】,选择二段接头的四个边,圆角值【半径】设为3mm,点击【√】确定。


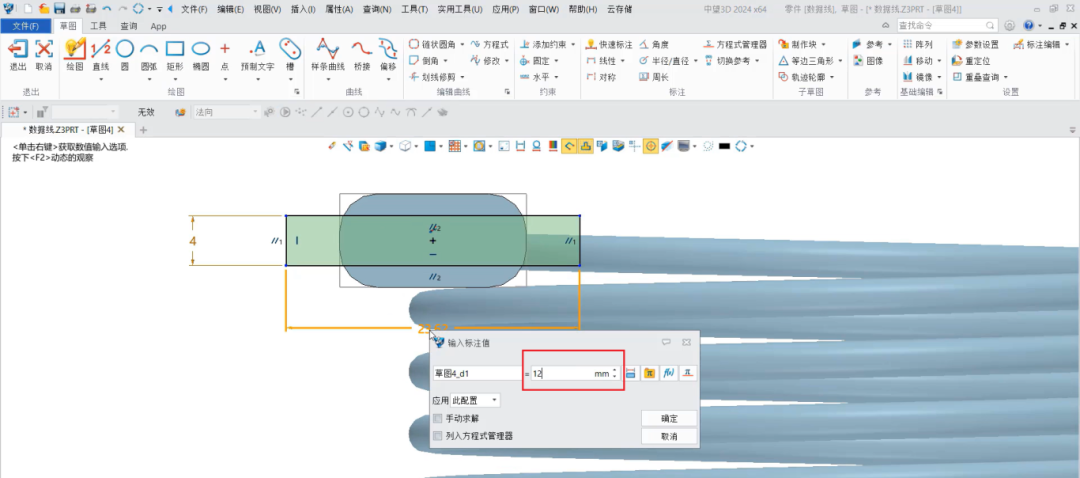
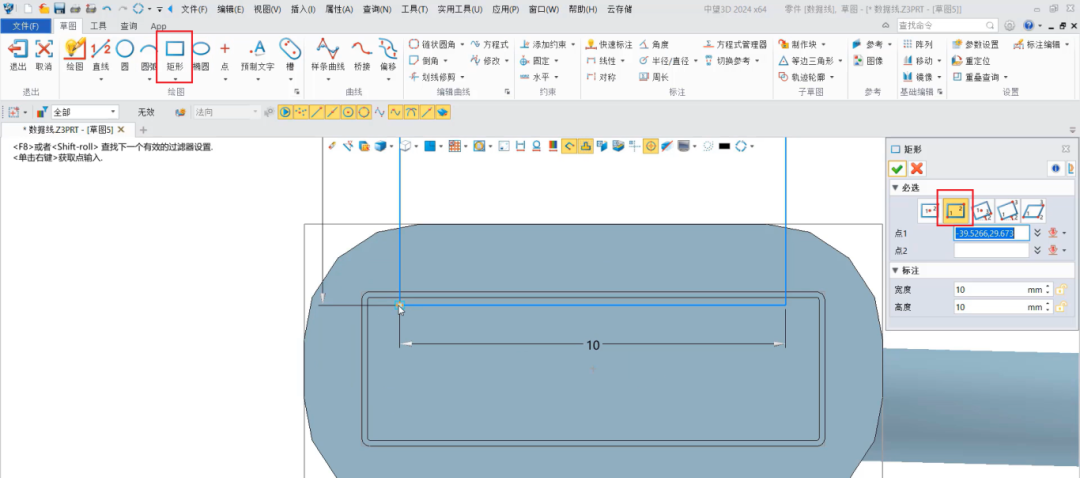
(7)选择草图编辑面板中的【矩形】,点击模型横截面绘制矩形,将矩形的长度修改为12mm后退出草图。


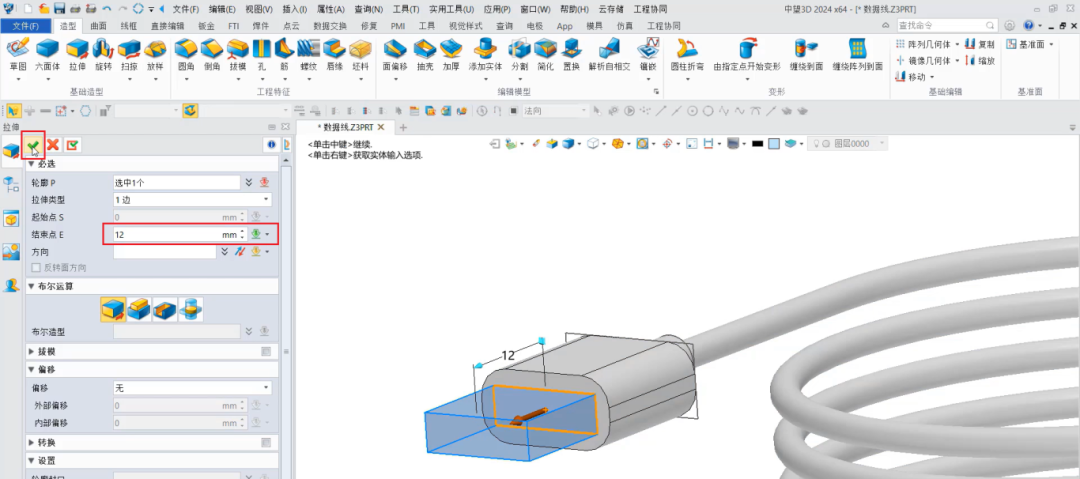
(8)在【造型】栏目中选择【拉伸】,点击模型横截面,将【结束点】数值修改为12mm,点击【√】确定,将矩形拉伸12mm。


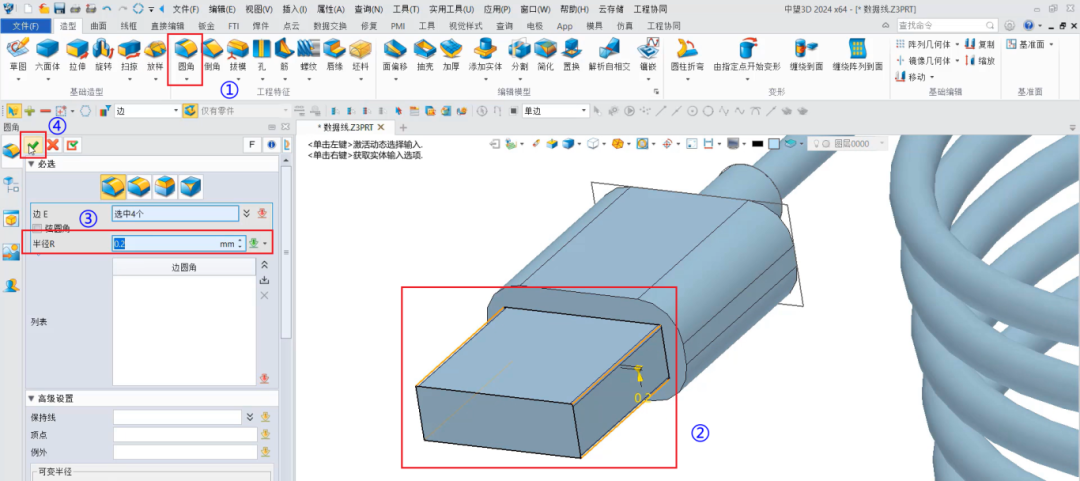
(9)在【造型】栏目中选择【圆角】,分别点击接头的四个边,将【半径】修改为0.2mm,点击【√】确定。

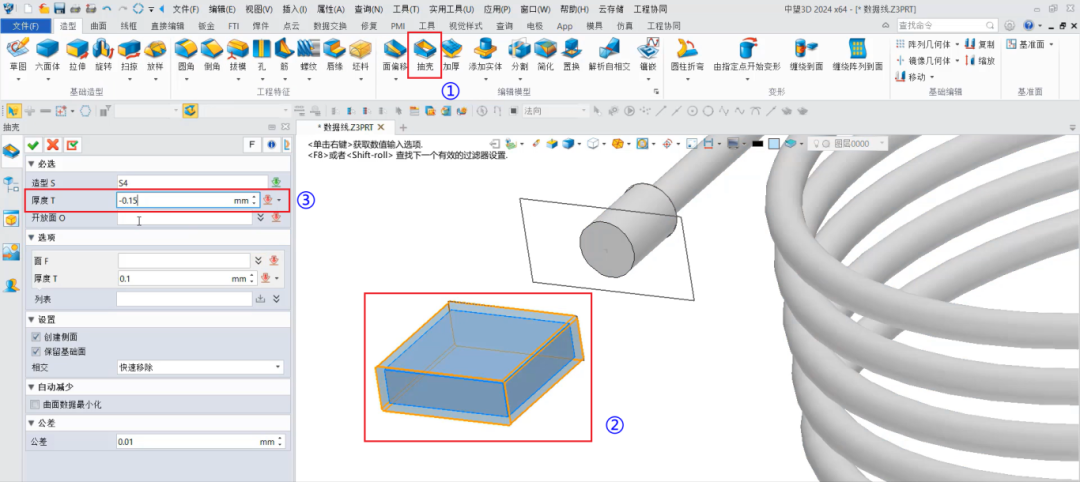
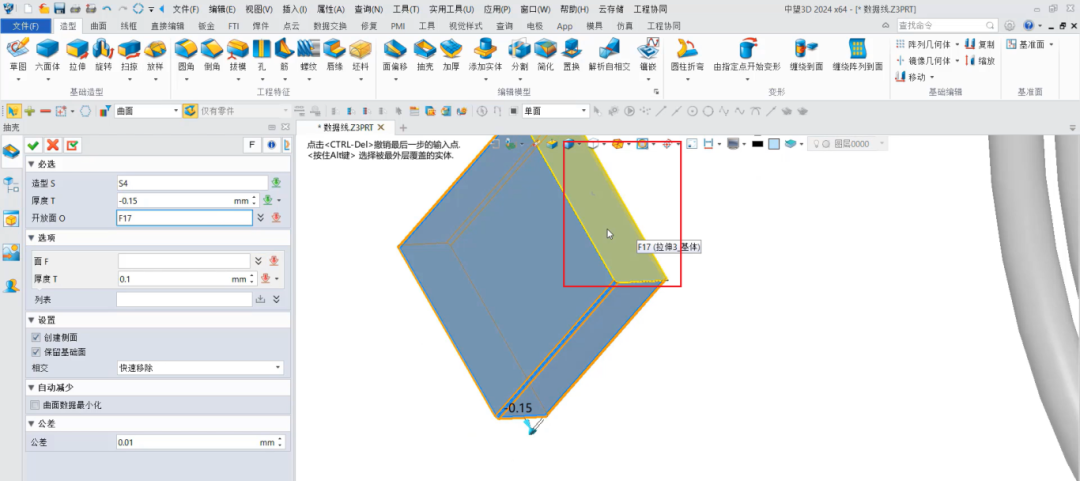
(10)在【造型】栏目中选择【抽壳】,点击接头横截面:
将【厚度】修改为-0.15mm;
【开放面】选择前后两个截面;
点击【√】确定。



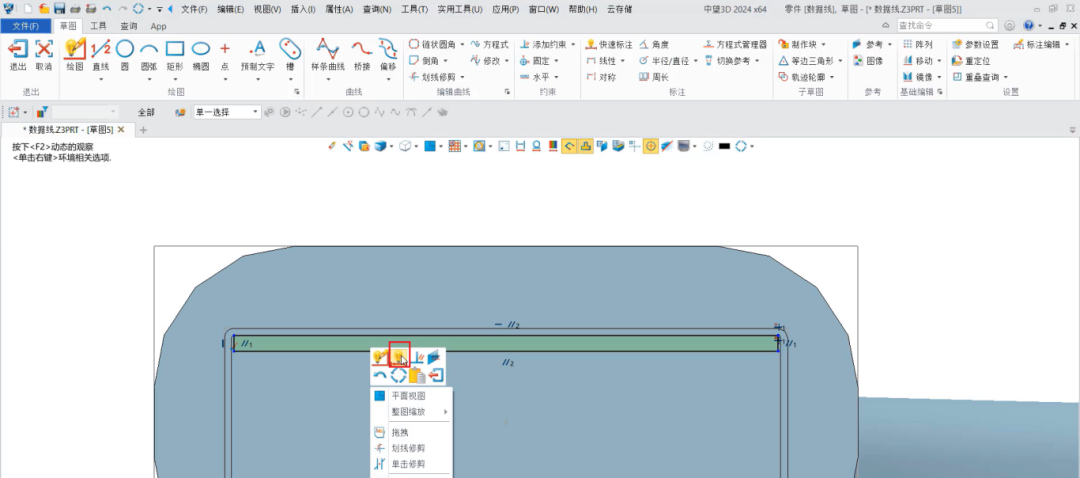
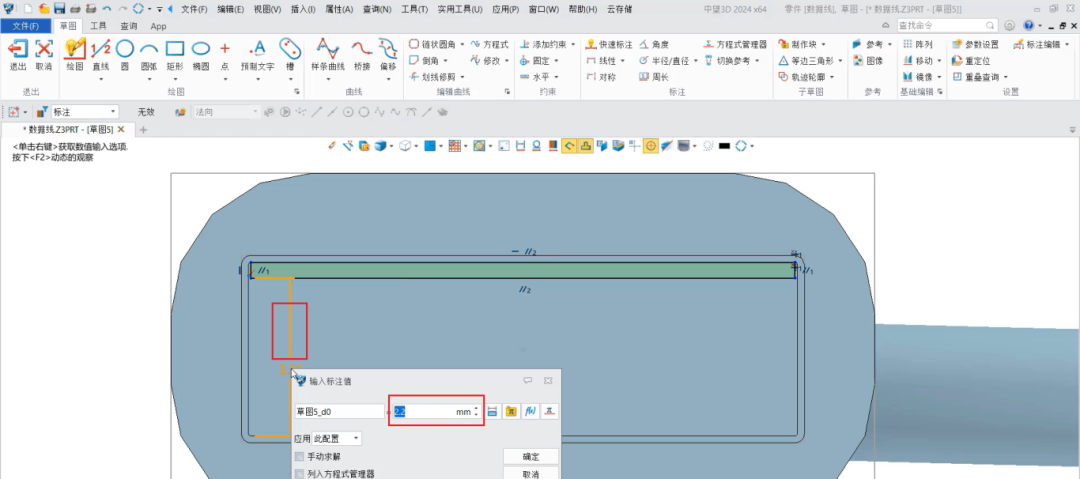
(11)在草图编辑面板中选择【矩形】,绘制出矩形,调整上下边距,将【标注值】改为2.2mm。



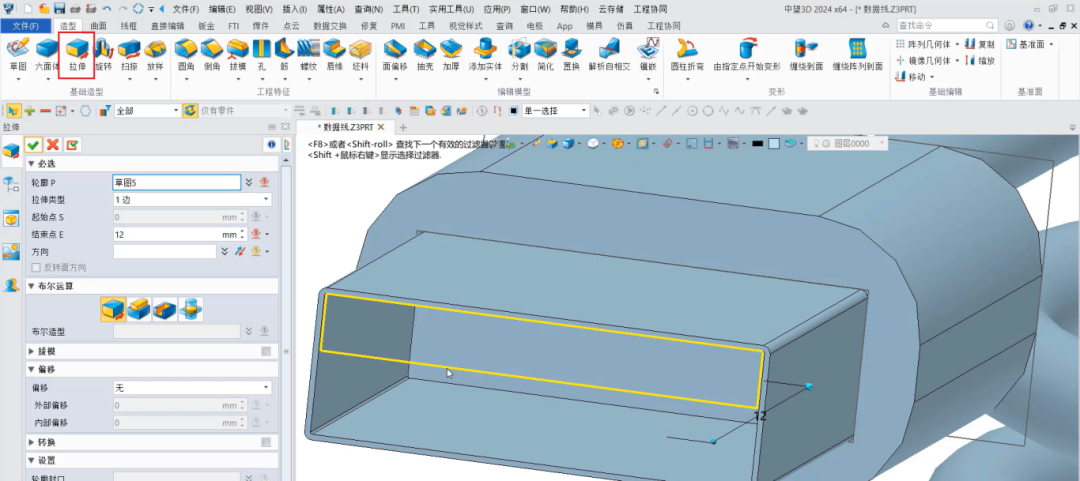
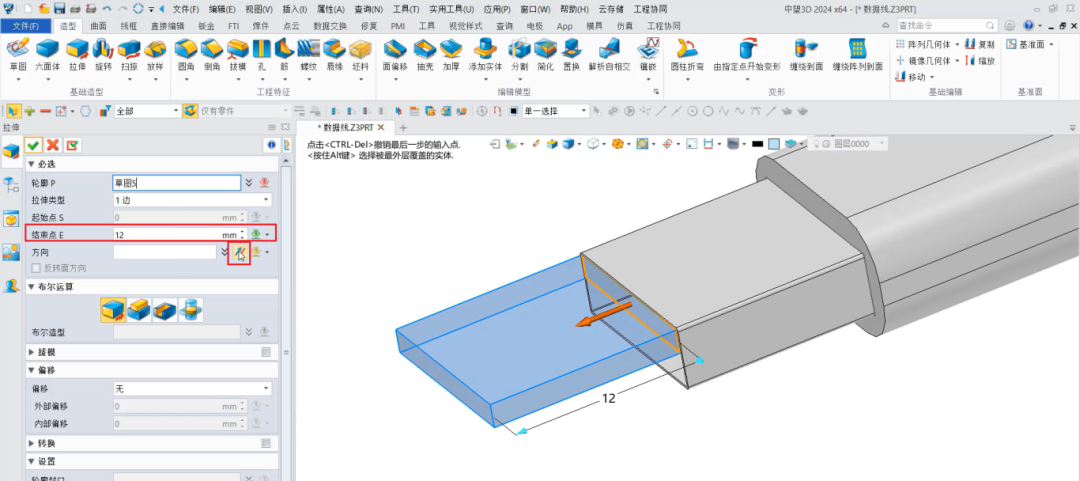
(12)在【造型】栏目中选择【拉伸】,点击图中横截面,选择左侧菜单栏中的【反向】,【结束点】设置为12mm,将截面反向拉伸12mm。


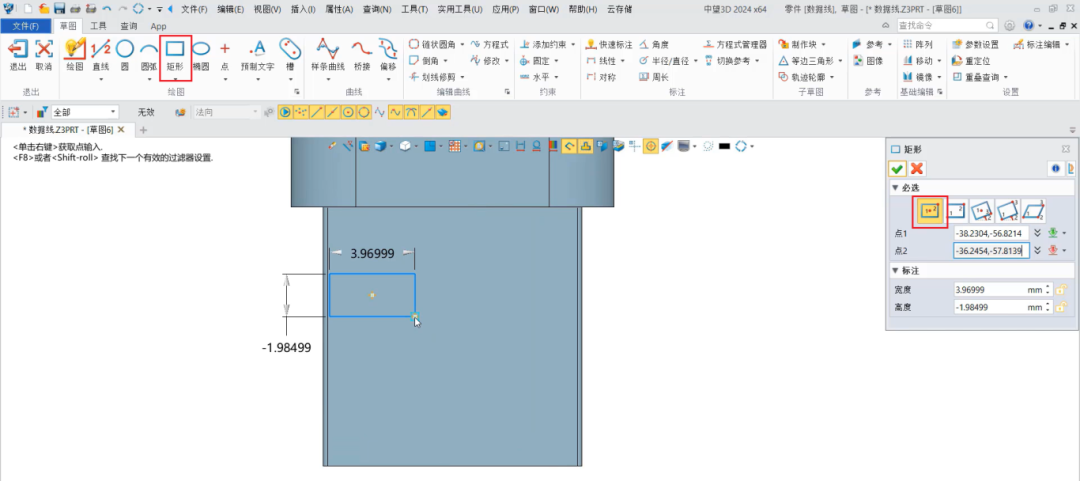
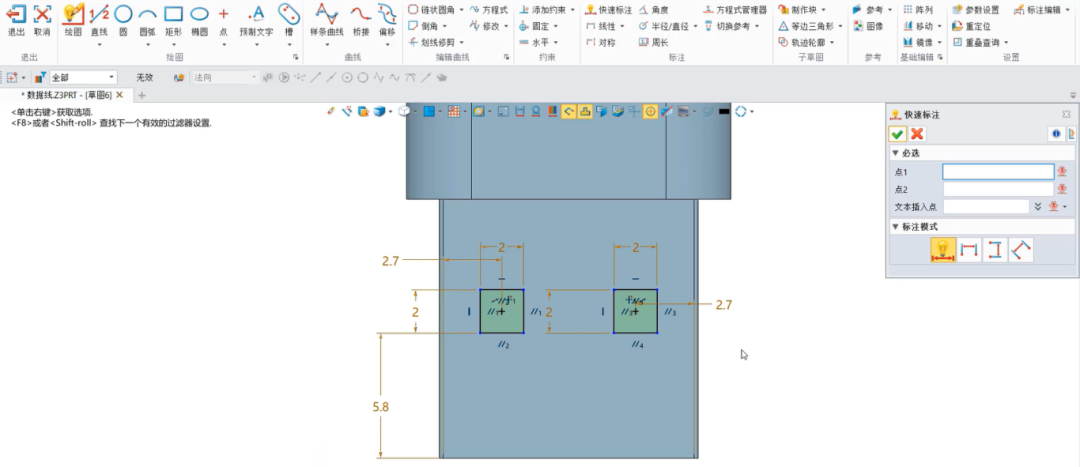
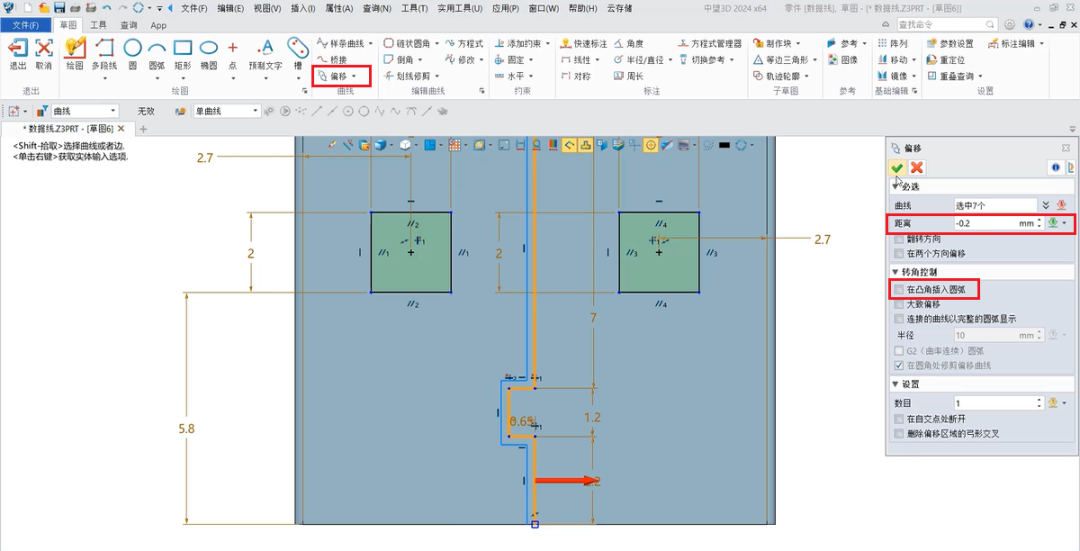
(13)在草图编辑页面,点击【矩形】,在图示面板中绘制两个边长为2mm的正方形,将正方形中心到两边的边距调为2.7mm,底边的边距调为5.8mm。


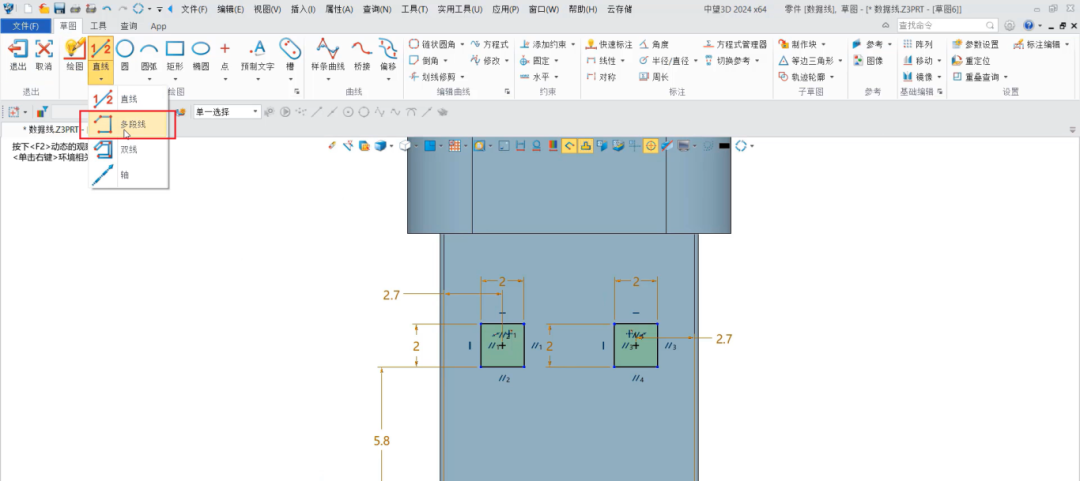
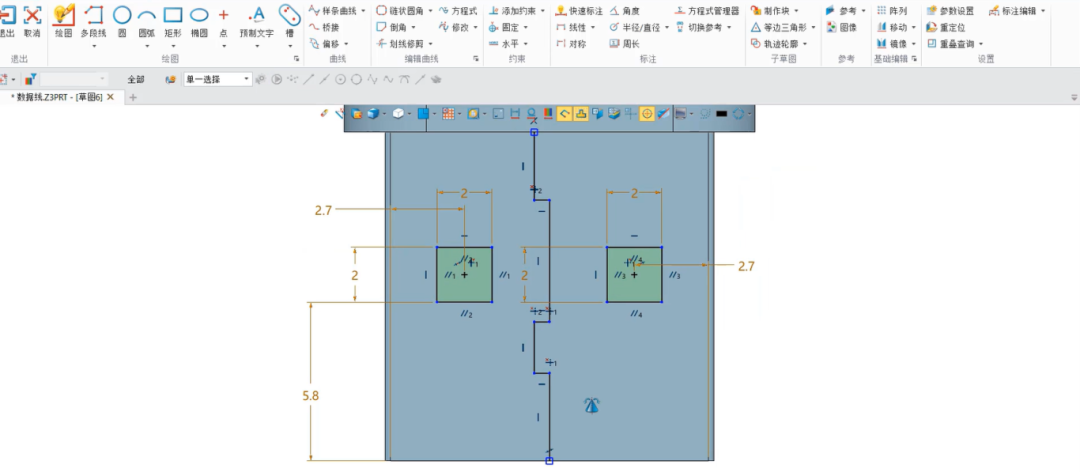
(14)点击【直线】,选择【多段线】,绘制凹形线段,如图。
点击【偏移】,将【距离】修改为-0.2mm,取消【转角控制】相关设置。



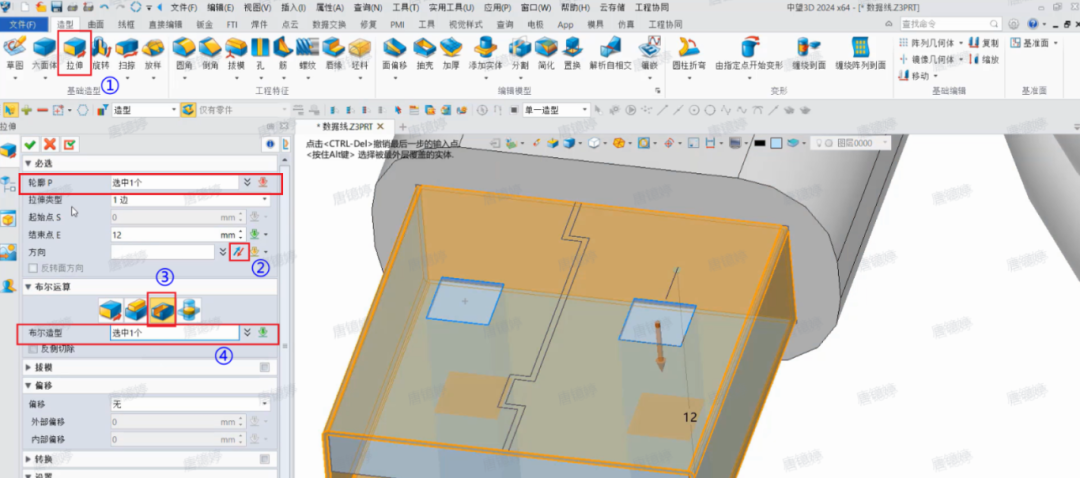
(15)在编辑面板中选择【拉伸】,【轮廓】选择两个金属片,点击【反向】,选择【布尔运算】,点击接口截面,修剪金属片。

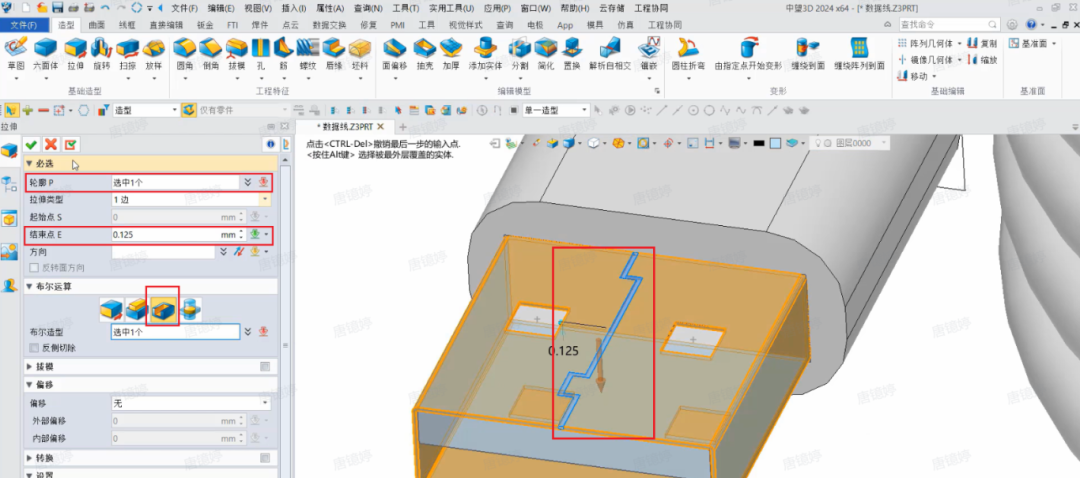
(16)在【拉伸】页面,轮廓选择长条结构图,将拉伸距离改为0.125mm,选择【布尔运算】,点击接口截面,修剪金属片。

至此,USB接头就绘制好了。接下来我们继续绘制Type_C接口。

Type_C接口绘制
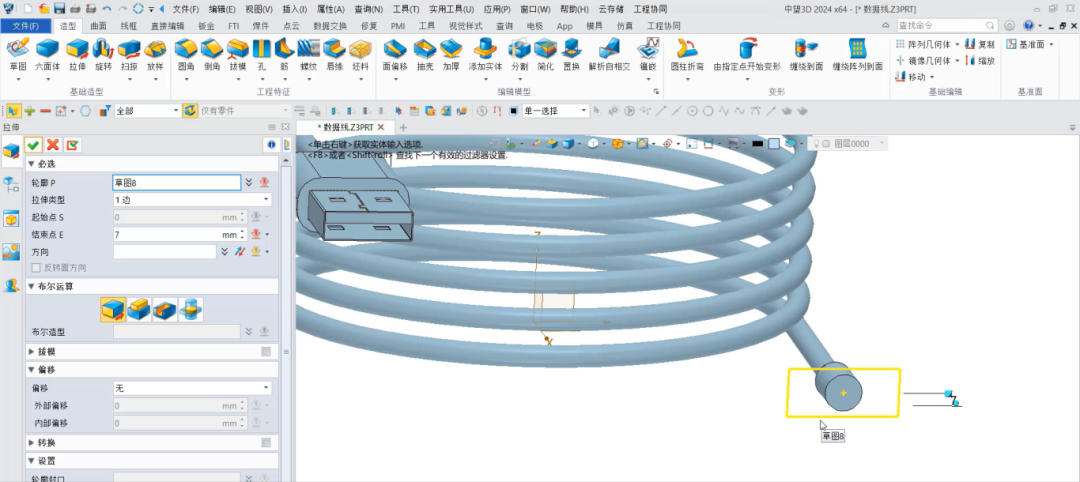
(1)以螺旋导线的右下端面的圆心为基准,选择编辑面板的【圆】,绘制【半径】为2.5mm的圆。

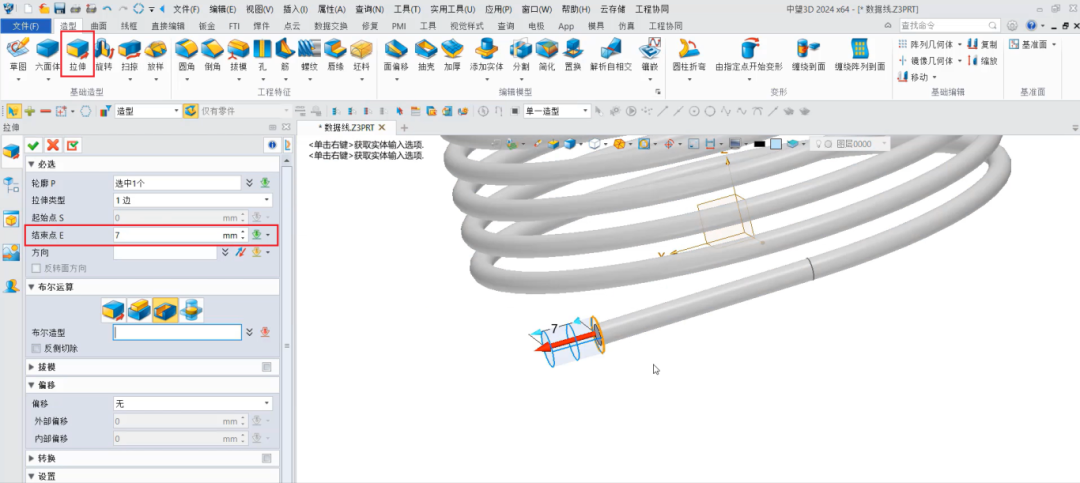
(2)退出草图后,点击【造型】栏目中的【拉伸】,选择圆心截面,设置【结束点】为7mm,拉伸7mm。

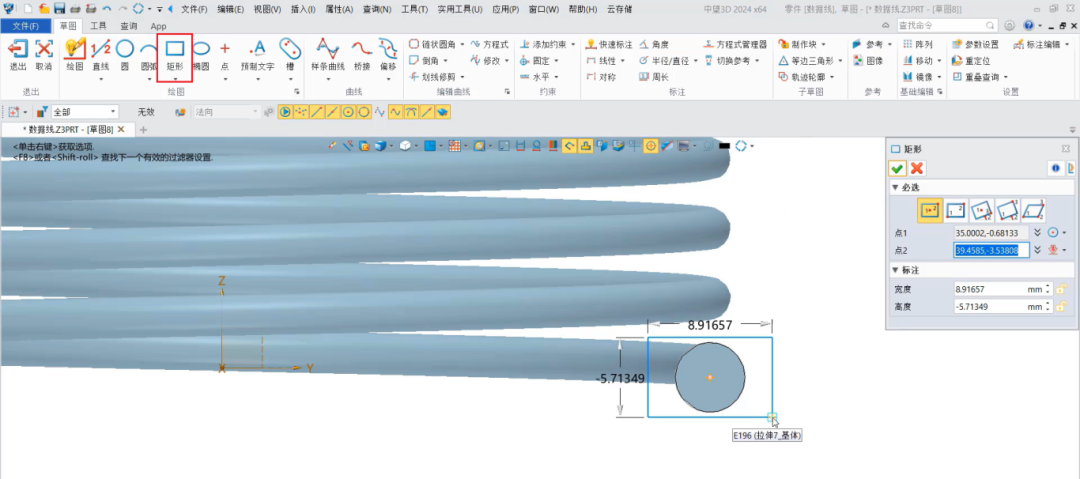
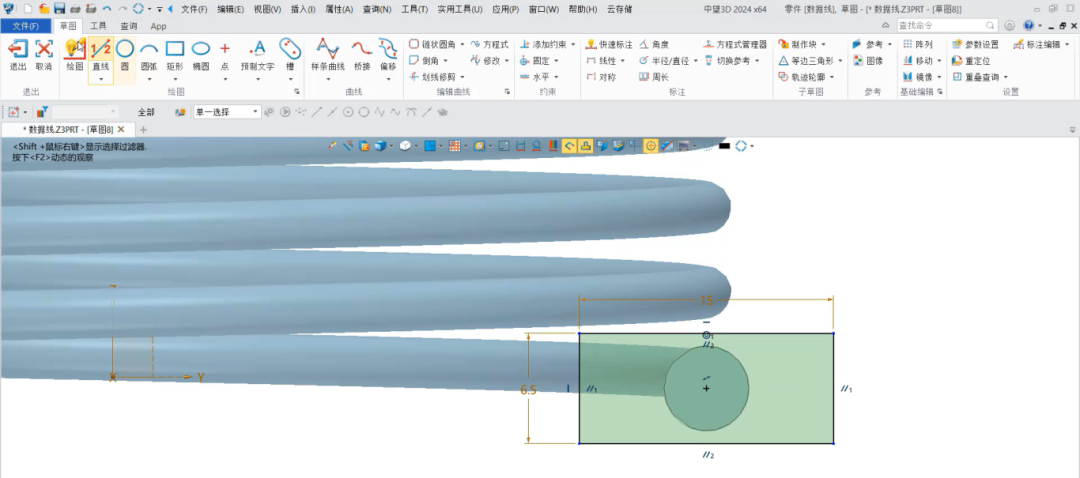
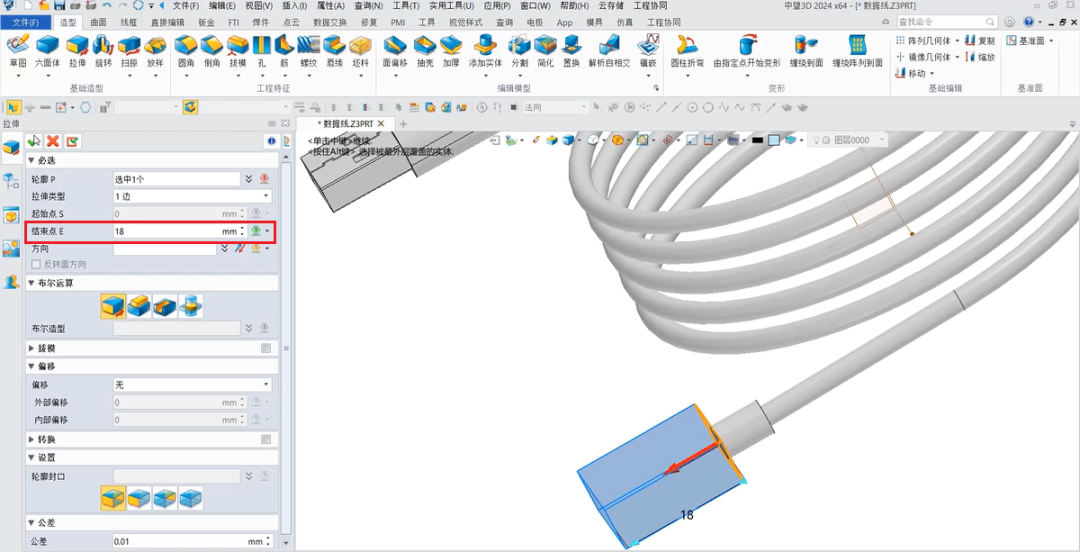
(3)以拉伸接头的圆面为基准面,点击编辑面板中的【矩形】,绘制长15mm,宽6.5mm的矩形。


(4)退出草图后,点击编辑面板的【拉伸】,选择矩形截面,设置【结束点】为18mm,拉伸18mm。


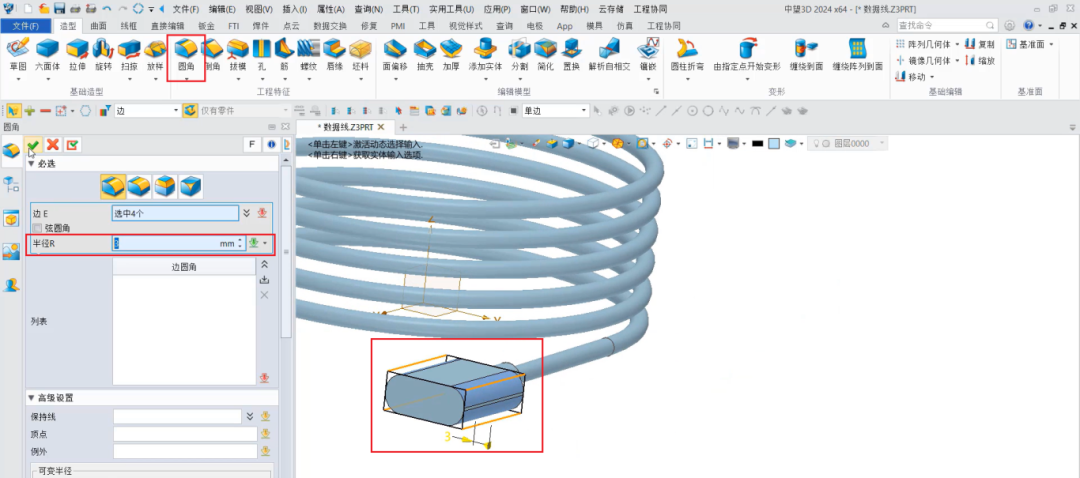
(5)在【造型】栏目中选择【圆角】,选择二段接头的四个边,圆角【半径R】设为3。

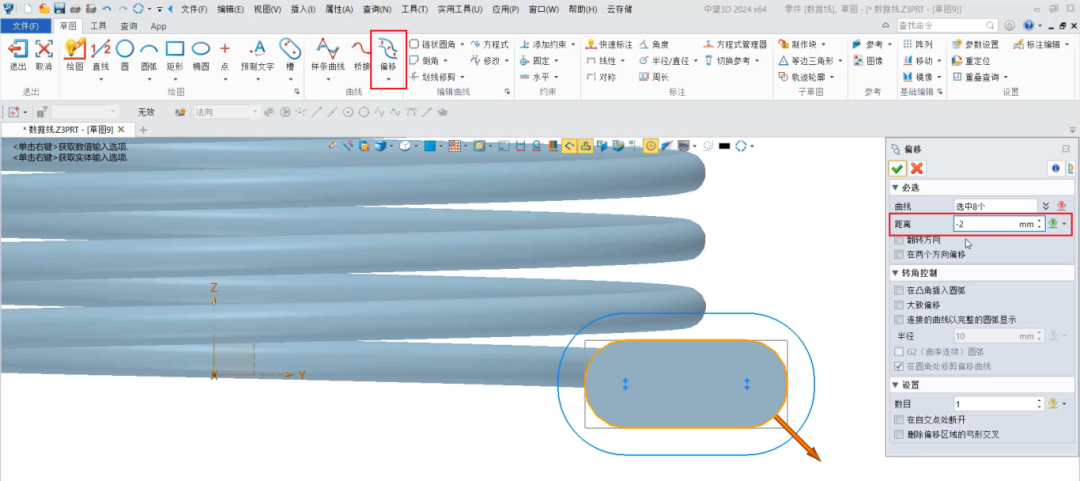
(6)以二段接头的平面为基准面,点击模型编辑面板中【偏移】,【距离】设为-2mm。

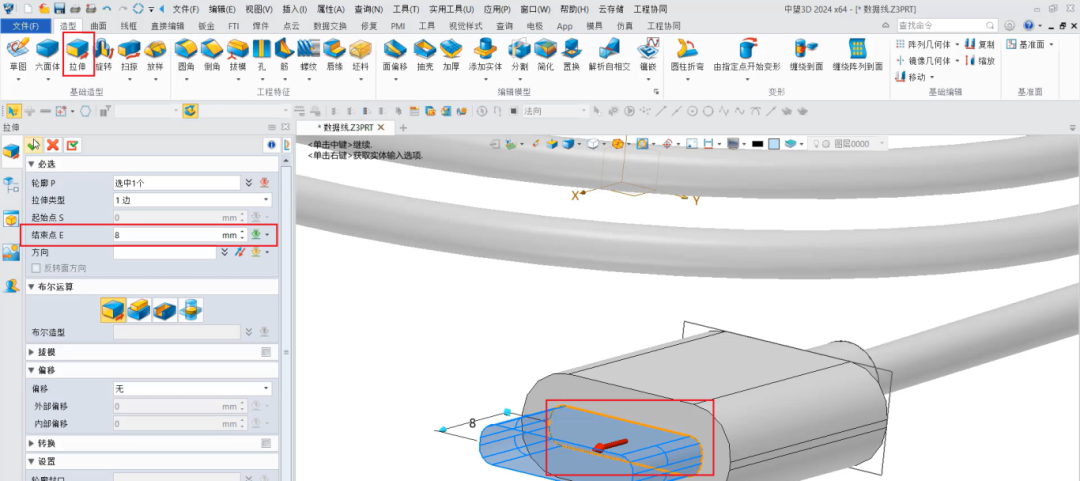
(7)退出草图后,点击编辑面板的【拉伸】,选择接头截面,【结束点】设置为8mm,拉伸8mm。

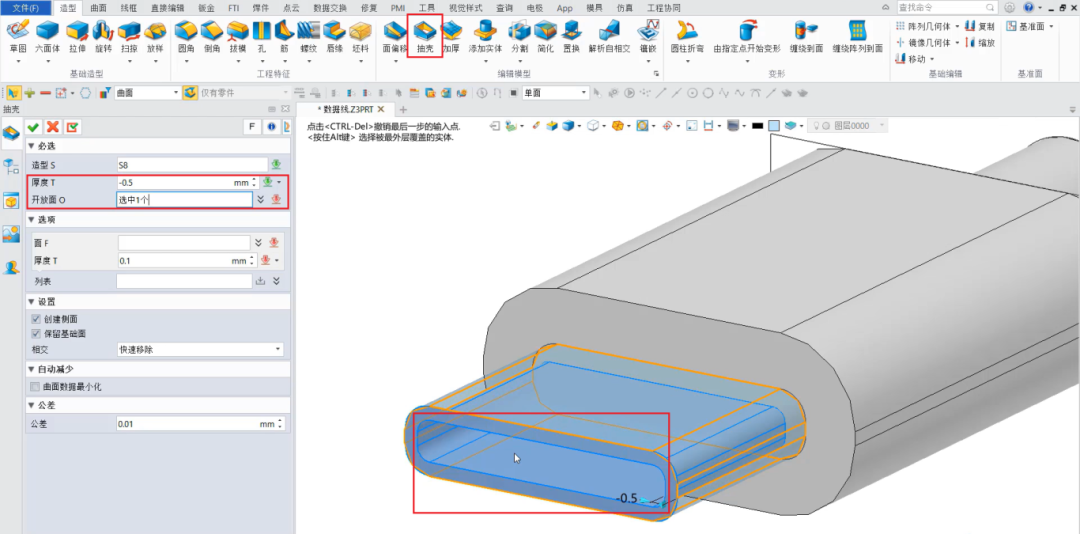
(8)在编辑面板中选择【抽壳】,点击接头横截面:
将【厚度】修改为-0.5mm;
【开放面】选择前端截面;
点击【√】确定。

至此,Type_C接口绘制完毕。接下来就可以进行渲染啦~

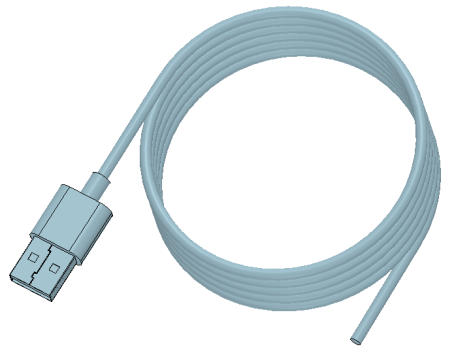
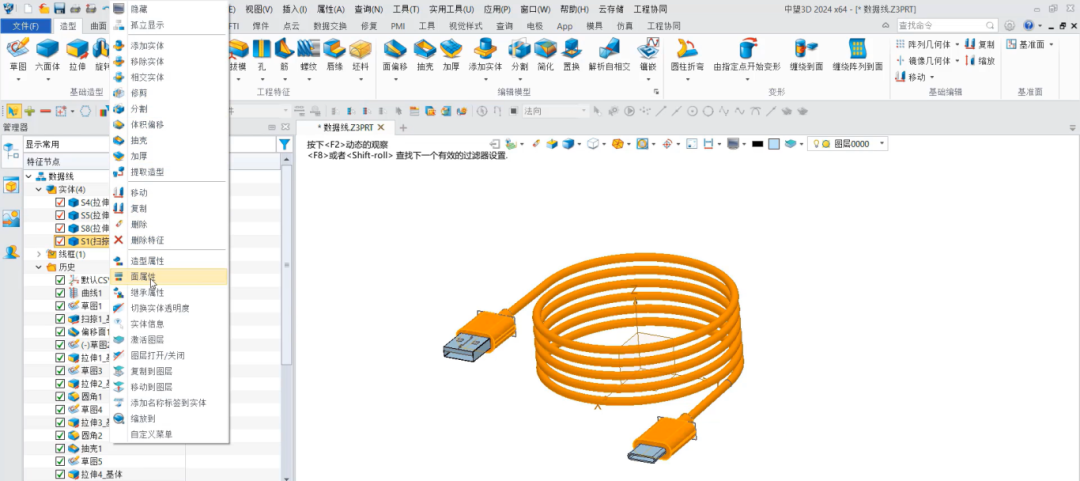
渲染
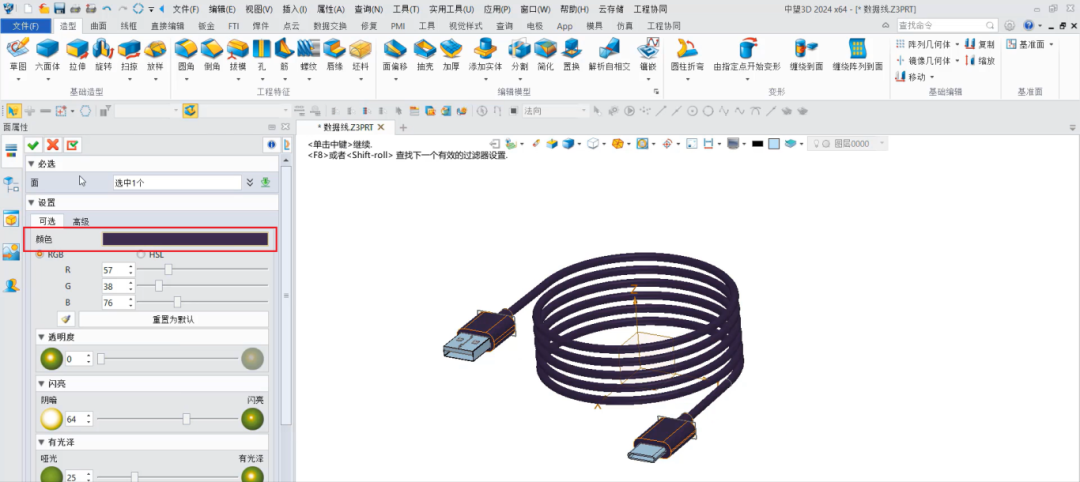
在左端面板中选择实体模型,单击鼠标右键后选择【面属性】,可以对模型进行颜色的修改与渲染。






















不错,挺实用的教程
学习了
很有想法的创意
学习一下
学习学习
👍