视频教程
直尺参数化设计教程
图文教程
01
创建表达式
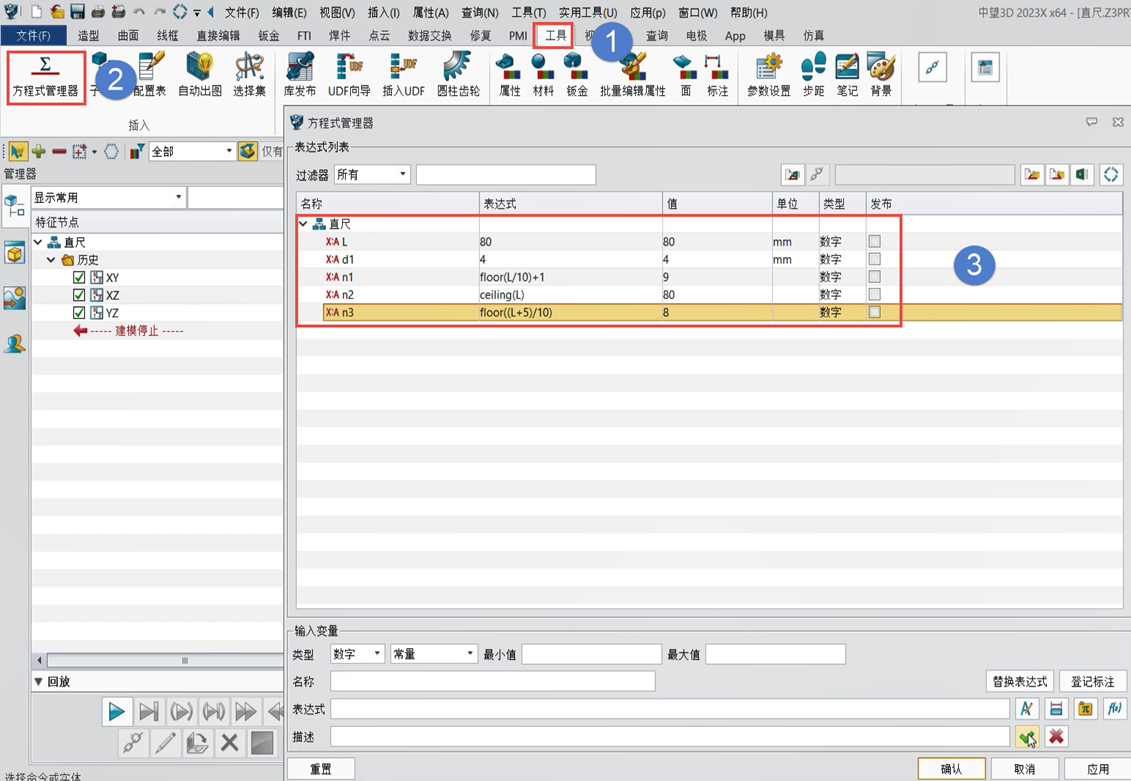
1、新建文件:

2、添加表达式:

02
直尺建模
1、绘制尺身:
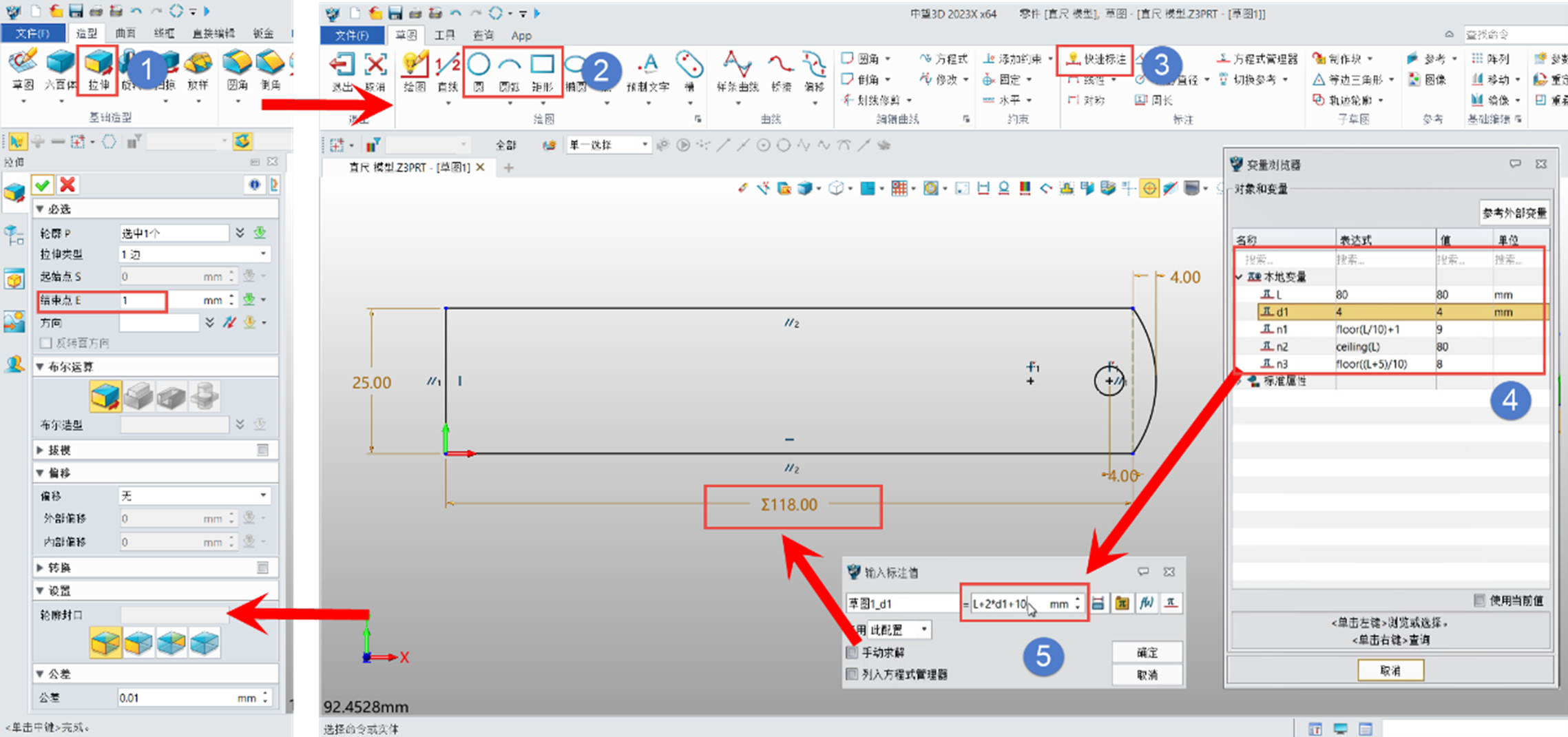
首先启动【拉伸】命令,再进入草图环境,使用【矩形、圆弧、圆】等命令绘制尺身造型,并做好标注和约束。
注意尺身主体长度要引入提前设置好的变量来驱动。
绘制完成后退出草图,输入拉伸厚度1拉伸造型。

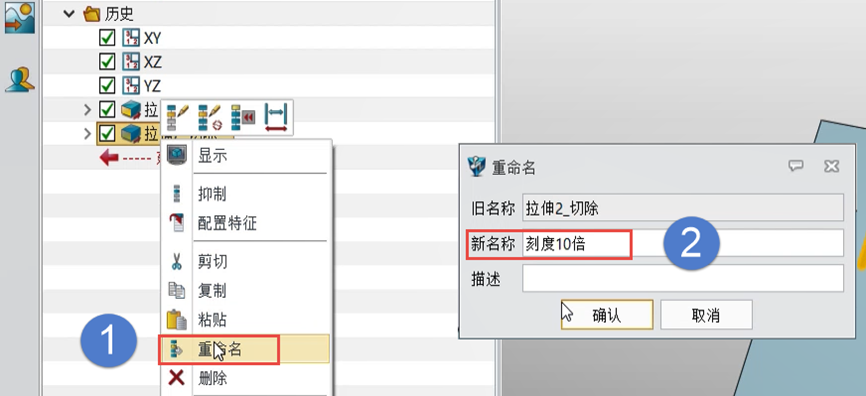
2、绘制刻度:



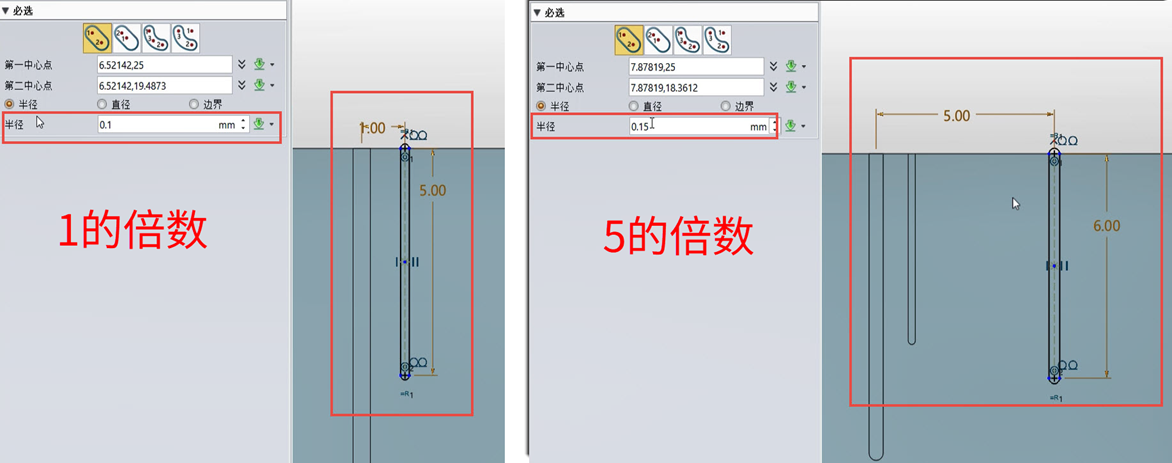
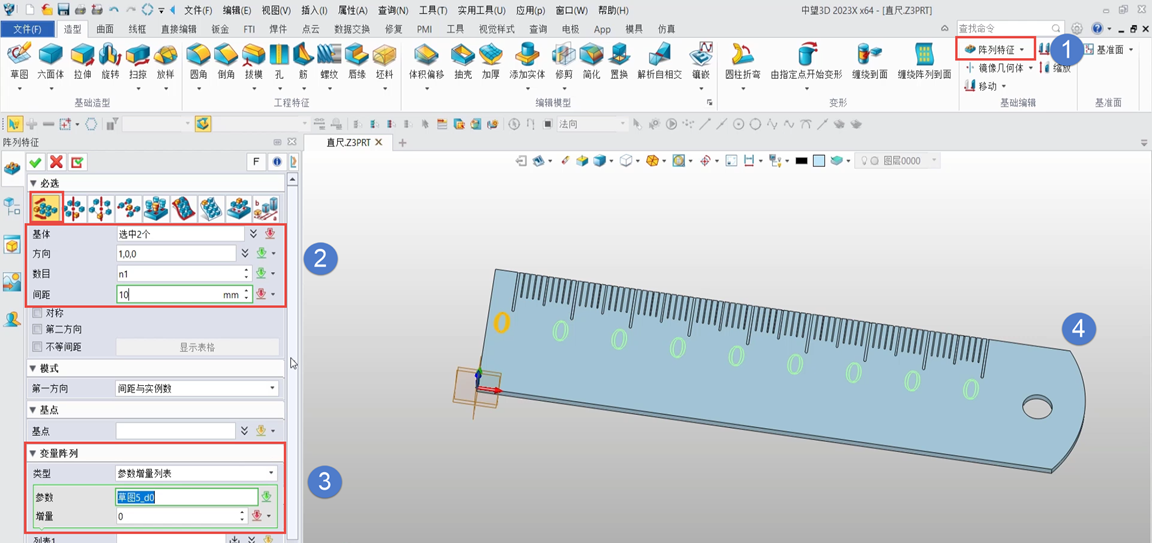
3、阵列刻度:1、5、10三种倍数的刻度要分三次阵列。


4、绘制刻度值:接着绘制10的倍数刻度的数值。


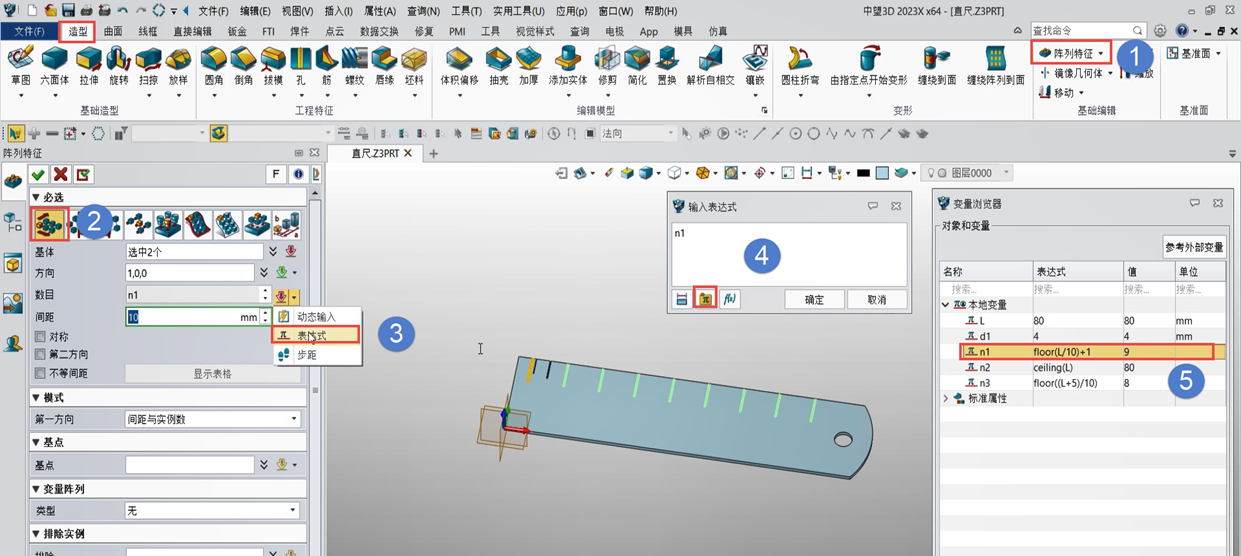
5、阵列刻度值:


6、绘制量程和标识:



03
通过参数驱动模型
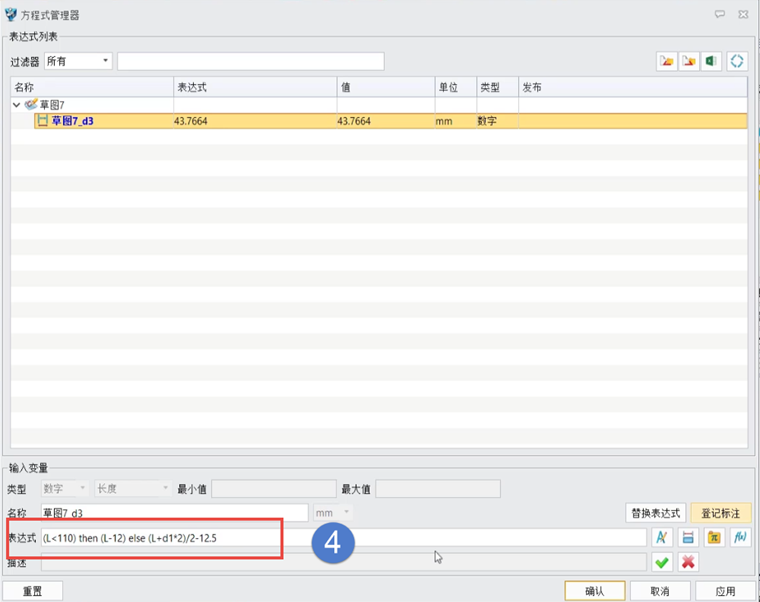
1、修改量程数值:

2、重生成历史:
点击鼠标右键,打开快捷菜单选【重生成历史】,直尺就会按照新的尺寸自动变化。

3、创建多种量程配置:

























👍
👍
😁终于学废了…
好好学习,有用了